Final Image Preview
Step 1
The first thing we’ll do is create a very large wooden texture. Getting the same result may be difficult, so just try to obtain something that looks like a wood texture. Start up Photoshop and create a new document. Make it big; somewhere around 6000 px by 6000 px (300 ppi).Select a dark brown (#48403a) as the foreground color and a lighter version (#ac9f92) as the background color. Fill the document’s background with the foreground color (#48403a) and go to Filter > Render > Fibers. Change the settings (Variance of 12.0 and Strength of 34.0) and randomize it until you get something similar. Playing around with the settings can help.

Step 2
We’ll now give the fibers more depth and a darker color. Go to Layer > New Adjustment Layer > Gradient Map. Once you created it, change its layer Blending Mode to Overlay and Opacity to 50%.
Step 3
Now create a new blank layer and fill it with the color #633a1c. Set the layer’s Blending Mode to Multiply.
Step 4
And finally, select the Gradient Tool (G). Choose white as the foreground color, and create a white to transparent white gradient from top to bottom. Change the layer Opacity to somewhere around 10%. Select the entire canvas (Command + A) and copy the merged file (Command + Shift + C).
Step 5
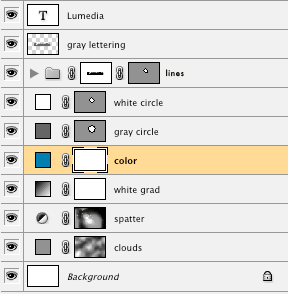
Create a new Photoshop document using a landscape A4 canvas (29,7 x 21 cm at 300 ppi). I created mine in CMYK format, so if you want the colors to make any sense, make sure you select CMYK, not RGB.Now add the type to this new document. Download this free font and type in each letter on a separate layer. The color doesn’t matter, as it will be replaced by a texture. I chose different shades of green just to show the layer order.

Step 6
Now double-click on the letter “T” layer and add these effects. Here are the color codes for each of them: Drop Shadow set to #000000; Outer Glow set to #476454; Bevel and Emboss Highlight set to #f09629 and Shadow set to #45293c, and Stroke set to #466454.
Altogether, your effects should look like the image below.

Step 7
Copy the layer style (right-click on layer and go to Copy Layer Style) and paste it over the rest. Also, create a large ampersand behind all the letters.
Step 8
Create a new blank layer above the letter “T” and make it a clipping mask. Place the wooden texture inside.
Step 9
Create another blank layer as a clipping mask above the texture. Make a selection of the “T” layer (Command + Click on the layer icon) and contract it by seven pixels (Select > Modify > Contract).
Step 10
Fill it with white and blur it slightly (Filter > Blur > Gaussian Blur).
Step 11
Change the Layer’s opacity to 40% and select the eraser tool (E). Make it about 80% soft and erase the bottom part.
Step 12
Get this and this screw. Cut them out with the pen tool and desaturate them (Command + Shift + U). We’ll use the first one for large screws and the second for smaller ones. Place one of the large ones in the middle of the “T” and apply the effects shown below.
It will now look like it’s holding the “T” in place.

Step 13
Do the same to create the smaller one and place these screws on all the letters.
Step 14
Now you’ll need this free ornate pattern. Open it in Illustrator and double-click on the flourish detail (not the pattern). Use the Direct Selection Tool (A) to select a white part of the detail. Change its color to #486554, Copy it (Command + C) and paste it (Command + V) into the Photoshop file as a Smart Object.
Step 15
Now add this layer style shown below.
It looks odd now, but it will be better once we add the second color.

Step 16
Create a new blank layer as a clipping mask and paint (#74cdd8) with a soft brush the tips of the flourish detail.
Step 17
Group the layers (Command + G) and duplicate the group, then position it accordingly.
Step 18
Place a large one on the bottom.
Step 19
Add a few smaller ones that appear to come out of the large one underneath. Try to keep an orientation that feels natural and organic.
Step 20
Add the final ones too.
Step 21
As usual, we’ll adjust the colors and contrast of the document with good ol’ Adjustment Layers. Add the first one by going to Layer > New Adjustment Layer > Gradient Map.
Step 22
Now add a Selective Color Adjustment Layer and use the Colors drop down menu to get to Blacks.
Step 23
I thought the composition needed a touch of another color, so let’s add some orange. Duplicate one of the floral patterns and make it smaller. Delete the bright cyan and paint with this color instead: #f7db58.
Step 24
Add a few more.
Step 25
Now, make a selection of each letter and paint with the same color.
Step 26
Go back to the Go Media Illustrator file and double-click the ornate pattern this time. Select the white part, and make it black. Copy it and go to Photoshop. Create a new document and keep the Clipboard size. Paste the pattern into the new document that should be an exact fit. Make the Background layer invisible and go to Edit > Define Pattern.
Step 27
Create a new blank layer above the wood texture background in our illustration. Select the Bucket Tool, and click on the drop down menu to paint a pattern. Select the newly created one and create one in the blank layer. Add the layer styles shown below.
This is what you should see at 100%.

Step 28
Create a new layer, make it a clipping mask and paint with a very large, soft shadow a few white glows near the center. Keep the Opacity low so that they don’t become too obvious.
Step 29
Use the same orange to paint a few subtle glows in a few places, just like in the previous layer.
Pefect steps to follow! you should try it now!
Article source: http://psd.tutsplus.com/tutorials/text-effects-tutorials/how-to-create-a-richly-ornate-typographic-illustration/